Thursday, June 3, 2010
Recent Post with Thumbnails
Posted by gajahwhite | Thursday, June 3, 2010 | Category:
Blogging Tutorial,
Internet and Computer,
Tutorial
|
Hi there blogger..
Usually we will meet some blog Recent Post widget that only show text and also comments amount of the post. And this time I will share about this cool widget that can show Recent Post with thumbnail referring to image that include in the post.
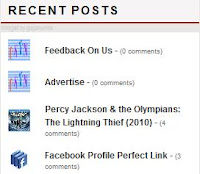
Here's some example of the widget:

So, let's see how to install this widget in your blog. Just follow this simple step.
1. Sign into Blogger page
2. Go to Layout section
3. In Page Elements tab > Add a Gadget
4. Copy and paste code below to the gadget
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://gajahwhite.blogspot.com/";
</script>
<script src="http://sites.google.com/site/free2cry/recentposts_thumbnail.js" type="text/javascript"></script>
Explaination:
Well to make sure it's fit with your blog, you can edit this value.
boxwidth - widget width
cellspacing - Space between cells (default one is good)
borderColor - Border color (add the background color of your template to perfectly blend it in the template)
thumbwidth & thumbheight - Width and Height of the thumbnail (default are good)
fntsize - Font size of the title
acolor - Color of the title
aBold - you want bold titles? (true or false)
numposts - How many posts you want to show?
home_page : http://gajahwhite.blogspot.com/ (change this to your blog url)
Last step. Save the changes. Hehe..
That's all. If you have any problem while trying this widget, feel free to ask by post comment. Good luck.
Subscribe to:
Post Comments (Atom)







thanks for the tutorial.. ;)
My latest entry : Design Kasut Nike Yang Awesome !