Wednesday, June 23, 2010
Facebook Like Button Below every Post
Facebook has come up with a new set of Social plugins which enable you to provide engaging social experiences to your users with just a line of HTML. The Facebook Like Button is One of them. You can see a demo of the like button on this page. The Facebook like button will allow your readers to quickly share your posts with their Facebook Friends. You can also get to know how many people liked your Blog Post . You can see a sample at the end of this post.
1. Login to your Blogger Account and go to Design > Edit HTML and click on the check box which says “Expand Widget Templates”
2. Look for <data:post.body/> and immediately after that place the following code.
<b:if cond='data:blog.pageType == "item"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/> </b:if>
This code will show the Like Button on Post pages only. If you want to display it everywhere, then remove the two lines of code in red.
3. Save the template and you should see the Like Button Below each of your posts.
Optional Customisations
a) Now try changing action=like to action=recommend in the code and you will see something like.
b) Try changing colorscheme=light to colorscheme=dark or colorscheme=evil
c) You can change the font by editing the font=arial parameter. You can change it to any of
- font=lucida+grande
- font=segoe+ui
- font=tahoma
- font=trebuchet+ms
- font=verdana
If you have any comments, ideas, or questions, you may post it >HERE<
Friday, June 18, 2010
Hellow bloggers! Salamz...
Many people ask me this question. How can I put HTML code in blog post? That question inspired me to make this post. The posting about making HTML code appear in the blog posting and to do that, you have to change the character orders from HTML code with certain notation.
In order to make you more understand, I will give you a sample. For example, in the posting you want to writes something like this
Please copy & paste this code
<title><data:blog.pageTitle/></title> </b:if> <link href='http://i129.photobucket.com/albums/p236/gajahwhite/gajahcell/gwicoadd.png' rel='shortcut icon'/> <link href='http://i129.photobucket.com/albums/p236/gajahwhite/gajahcell/gwicoadd.png' rel='icon'/> <b:skin><![CDATA[/*
In your posting, if you want to post it like that, then you can’t write it like that because the posting of the code won’t appear. But, the effects of the code you write will appear. What should we do than? You have to change the characters of order with the notation replacement.
Don't worry, I will teach you guys with the same method as I use in this blog where the HTML code will be written in "scroll box".
Adding CSS Code
1. Log in Blogger
2. Go to Layout > Edit HTML > Thick (check) Expand Widget Templates option
3. Find this code
]]></b:skin>
4. Copy code below and paste it above this code ]]></b:skin>
pre
{
background:#efefef;
border:1px solid #A6B0BF;
font-size:70%;
line-height:70%;
width:80%;
overflow:auto;
padding:10px;
color:#000000 }
pre:hover {
border:1px solid #efefef;
}
code {
font-size:80%;
text-align:left;
margin:0;padding:0;
color: #000000;}
.clear { clear:both;
overflow:hidden;
}5. Save templates. Done first step!
Before Posting HTML
1. Before post your HTML code, please conver it at HERE
2. After done convert, copy the parsed code.
3. Done second step!
Adding HTML in Posting
1. Go to Posting > New Post
2. In posting, make sure you write in "Edit HTML" tab
3. To start writing your HTML code, make sure you put the "pre" command like this:-
<pre>your code here</pre>
4. After done, publish post!
5. That's all ^_^ Good Luck!
If you have any comments, ideas, or questions, you may post it >HERE<
Thursday, June 17, 2010
Sexy Social Bookmark
Hellow bloggers! Salamz..
For a long time I didn't post any tutorial on blogging. Blame to World Cup! All right, today I'll teach you guys how to add a Sexy Social Bookmark. Before we start this, please take a note that this tutorial is only for Blogger/Blogspot user only.
What is Sexy Social Bookmark? As you can see the image below, this "toolbar" allow visitor easy to share your article to their social site such as facebook, twitter and the other.

Also you can see the demo (which is mine) at the end of each my post. Let start our tutorial.
General
1. Log in to Blogger
2. Go to Layout > Edit HTML
3. Make sure you check (thick) the Expand Widget Templates option.
Chapter One - The CSS Code
1. Find (CTRL+F) this code:
]]></b:skin>
2. Then, add this CSS composition below ]]></b:skin>
<style type='text/css'>
div.sexy-bookmarks {
height:54px;
background:url('http://sites.google.com/site/free2ping/s4a7i6g.png') no-repeat left bottom;
position:relative;
width:540px;
}
div.sexy-bookmarks span.sexy-rightside {
width:17px;
height:54px;
background:url('http://sites.google.com/site/free2ping/s4a7i6g.png') no-repeat right bottom;
position:absolute;
right:-17px;
}
div.sexy-bookmarks ul.socials {
margin:0 !important;
padding:0 !important;
position:absolute;
bottom:0;
left:10px;
}
div.sexy-bookmarks ul.socials li {
display:inline-block !important;
float:left !important;
list-style-type:none !important;
margin:0 !important;
height:29px !important;
width:48px !important;
cursor:pointer !important;
padding:0 !important;
}
div.sexy-bookmarks ul.socials a {
display:block !important;
width:48px !important;
height:29px !important;
font-size:0 !important;
color:transparent !important;
}
.sexy-furl, .sexy-furl:hover, .sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumble, .sexy-stumble:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-yahoo, .sexy-yahoo:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-script-style, .sexy-script-style:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-syndicate, .sexy-syndicate:hover, .sexy-email, .sexy-email:hover {
background:url('http://sites.google.com/site/free2ping/s7r4te.png') no-repeat !important;
}
.sexy-furl {
background-position:-300px top !important;
}
.sexy-furl:hover {
background-position:-300px bottom !important;
}
.sexy-digg {
background-position:-500px top !important;
}
.sexy-digg:hover {
background-position:-500px bottom !important;
}
.sexy-reddit {
background-position:-100px top !important;
}
.sexy-reddit:hover {
background-position:-100px bottom !important;
}
.sexy-stumble {
background-position:-50px top !important;
}
.sexy-stumble:hover {
background-position:-50px bottom !important;
}
.sexy-delicious {
background-position:left top !important;
}
.sexy-delicious:hover {
background-position:left bottom !important;
}
.sexy-yahoo {
background-position:-650px top !important;
}
.sexy-yahoo:hover {
background-position:-650px bottom !important;
}
.sexy-blinklist {
background-position:-600px top !important;
}
.sexy-blinklist:hover {
background-position:-600px bottom !important;
}
.sexy-technorati {
background-position:-700px top !important;
}
.sexy-technorati:hover {
background-position:-700px bottom !important;
}
.sexy-myspace {
background-position:-200px top !important;
}
.sexy-myspace:hover {
background-position:-200px bottom !important;
}
.sexy-twitter {
background-position:-350px top !important;
}
.sexy-twitter:hover {
background-position:-350px bottom !important;
}
.sexy-facebook {
background-position:-450px top !important;
}
.sexy-facebook:hover {
background-position:-450px bottom !important;
}
.sexy-mixx {
background-position:-250px top !important;
}
.sexy-mixx:hover {
background-position:-250px bottom !important;
}
.sexy-script-style {
background-position:-400px top !important;
}
.sexy-script-style:hover {
background-position:-400px bottom !important;
}
.sexy-designfloat {
background-position:-550px top !important;
}
.sexy-designfloat:hover {
background-position:-550px bottom !important;
}
.sexy-syndicate {
background-position:-150px top !important;
}
.sexy-syndicate:hover {
background-position:-150px bottom !important;
}
.sexy-email {
background-position:-753px top !important;
}
.sexy-email:hover {
background-position:-753px bottom !important;
}
</style>Chapter Two - HTML Code
1. After done put the CSS code, find this code
<data:post.body/>
Notice:
If you have more than one of <data:post.body/> , you have to find the last <data:post.body/>. Usually, this is only for blogger which use readmore. The last also means that, the sexy bookmark will appear when we enter the single page.
2. Then, copy this HTML and paste it below <data:post.body/>
<div class='sexy-bookmarks'> <ul class='socials'> <li class='sexy-delicious'><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Delicous Share'/></li> <li class='sexy-digg'><a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Digg To Share'/></li> <li class='sexy-technorati'><a expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share with Technorati'/></li> <li class='sexy-reddit'><a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share on Reddit'/></li> <li class='sexy-stumble'><a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Stumble Share'/></li> <li class='sexy-designfloat'><a expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share with DesignFloat'/></li> <li class='sexy-facebook'><a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share on Facebook'/></li> <li class='sexy-twitter'><a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Twitter Sharing'/></li> <li class='sexy-furl'><a expr:href='" http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share on Furl'/></li> <li class='sexy-syndicate'><a href='http://gajahwhite.blogspot.com/2010/06/sexy-social-bookmark.html' title='Get widget @ gajahwhite'/></li> <li class='sexy-email'><a expr:href='" mailto:?subject=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share by mail'/></li> </ul> <span class='sexy-rightside'/></div>
3. Save Template and you are ready to view it.
4. Good Luck ^_^
If you have any comments, ideas, or questions, you may post it >HERE<
Thursday, June 10, 2010
[Blog] Make A Scroll Box
Salamz & Hellow bloggers..
What is scroll box? How can I explain about this? haha.. Ok2.. here some expample of scroll box
Haha.. so now you get it? All right, to add this in your blog, follow this step.
1. The scroll box code:
<textarea name="textarea" cols="40" rows="4" wrap="VIRTUAL">=====your text/code=====</textarea>
2. You can add this scroll box in your post or add as a gadget.
3. Content that you can change:
a) Text/Code - put your text or code4. But if you want to add code, you must convert your code first. Click Here
b) cols - Size of box colum "default 40"
c) rows - Amount row to show "default 4" (if your text have more row, scroll will appear)
5. Once you've convert your code, you can put it inside the scroll bar code.
6. That's all.. easy right? Good luck!
If you have any comments, ideas, or questions, you may post it >HERE<
Thursday, June 3, 2010
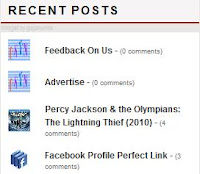
Recent Post with Thumbnails
Hi there blogger..
Usually we will meet some blog Recent Post widget that only show text and also comments amount of the post. And this time I will share about this cool widget that can show Recent Post with thumbnail referring to image that include in the post.
Here's some example of the widget:

So, let's see how to install this widget in your blog. Just follow this simple step.
1. Sign into Blogger page
2. Go to Layout section
3. In Page Elements tab > Add a Gadget
4. Copy and paste code below to the gadget
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 298;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#000000";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "http://gajahwhite.blogspot.com/";
</script>
<script src="http://sites.google.com/site/free2cry/recentposts_thumbnail.js" type="text/javascript"></script>
Explaination:
Well to make sure it's fit with your blog, you can edit this value.
boxwidth - widget width
cellspacing - Space between cells (default one is good)
borderColor - Border color (add the background color of your template to perfectly blend it in the template)
thumbwidth & thumbheight - Width and Height of the thumbnail (default are good)
fntsize - Font size of the title
acolor - Color of the title
aBold - you want bold titles? (true or false)
numposts - How many posts you want to show?
home_page : http://gajahwhite.blogspot.com/ (change this to your blog url)
Last step. Save the changes. Hehe..
That's all. If you have any problem while trying this widget, feel free to ask by post comment. Good luck.
Wednesday, May 26, 2010
Facebook Profile Perfect Link
Hi there,
maybe some of us already know about this, but I actually know this just now haha what a noob. All right, what is this about? Perfect Link? I don't know the exact word for this topic but I just want to tell you guys how to make your facebook easy link such as:
http://www.facebook.com/gajahwhite
instead of http://www.facebook.com/profile.php?id= bla bla bla kan?
with this perfect easy link, easy for us to tell our friends to visit our facebook and add us.. no need to waste their time to search2 anymore la kan..
ok.. now let's start our tutorial.
First, click on Account > Account Settings
In Account Settings, you'll see lot of option and tabs. Make sure you are in "Settings" tab.
And as you can see, there's setting for Name, Username, Email etc..
Now click "change" link on Username settings. Then just choose or enter your new username for it and click on "Check Availability".
If you set the username as "gajahhandsome", your profile link will be
http://www.facebook.com/gajahhandsome
Make sure you choose the correct username because you can only change your username once. No turning back! hahaha..
So.. if you guys still confuse or have any question, feel free to ask ^_^
Monday, May 24, 2010
How To Make Colourful Link
Hello blogger ^_^
Have you heard about colourful link? a.k.a rainbow link? Well it's actually when you point your mouse over any link provided in blog writing, the text will change the colour automatically. Ok, now try point your mouse on link below:
http://gajahwhite.blogspot.com
See? The text colour keep changing rite? ^_^ How to make this? Secret.. haha.. kidding.. All right.. just follow this step:-
1. Log in to your blogger account
2. Go to Design > Edit HTML
3. Tick / Check the "Expand Widget Templates" box
4. Then, find this code:-
5. Copy this code:-
6. Paste the no.5 code below the no.4 code.
7. And when you done, Save your template. Then view your blog and test if it working or not. Good luck ^_^
*P/S - If it's not working, try to paste the script above the "</head>"
Friday, May 14, 2010
How to Advertise Your Blog
Everyday you update your blog. You write about your life and post it on your site. But no one reads them. Then you try writiting about latest technology and gadgets hoping that you will get some comments from readers on the next day but still, not many people comes to your site. But you still continue posting and updating your site everyday, every night. After some period, you realized that you need to promote and advertise your site but you don't know how.
Here I will share with you some tips on how to promote and get more readers to your site. I'm no expert in site advertising or marketing but I have some little knowledge that I want to share with you. :)

Join bloggers forum
Join and participate in bloggers forum or portals. Introduce yourself and brief politely about your site. Tell them what your site is about. I'm sure in every bloggers forum, there is a section where you can promote or show off your blog. Post something there.
Describe your blog and invite them to visit. If the forum admin enable signature in post (usually it is enable), put your site link in your signature. That way, peoples can see your site link when you post or reply someone's post on the forum.
Visit other blogs
You must start it first. Don't wait people come to your site. Visit other member's blog and drop them some comments about their blog posts. Don't give comments say something like, "Hey, nice site!" or "I love your site. Cool!" but give comments that relate to their posts. If they read your comment, they also will visit back to your site.
Another way is, if your post same like other people post, trackback their post. I assume you know how to use trackback. :p
Submit to Blog Directory/Topsites
There are many blog directories in the Internet. Submit your site to as many blog directories as you can. Almost of them are free but some of them you need to put HTML code on your site before your site been listed in their directory.
And join topsites too. If your site is on top rank, there will be more peoples now about your site.
Signature in Email
Put your site link in your email signature. So each time you send or reply email, the receiver will see it. So they'll know that you have a site and they will visit your site to see what your blog is about.
Join Exchange Link program
This program is a two way feedback. You put their site link on your site and they will put yours on their site. The system goes like that. Beside increase your page rank, it also can bring more peoples to your site.
Public Bookmarking
Submit your contents to any public book marking sites such del.icio.us or Furl, etc. There are many to list here. But make sure that you submit on specific topic or people will ignore it.
Submit to Search Engine
Submit your site link to popular search engine such as Google, Yahoo, etc. There are some sites that can submit your site to 20 search engines for free.
Ping your site
This is a must. Ping your site to Pingoat.com or Pingomatic.com each time you update your site. Both of them give the best ping-ing services.
Well, if you have make all these things I'm sure in one week or maybe less, you will have regular visitors that come to your site. But make sure you have good contents on your site or you will loose them one by one.

If you have any comments or want to add up your own tips, feel free to say it in the comment form. Well, thanks for your time and hope this helps! Renung-renungkan dan selamat beramal :)
Tuesday, May 11, 2010
Template designer using Draft Blogger
Blogger has now launched a new Template Designer along with 15 new default templates. All of these templates are highly customizable Each of them comes with different layouts and you can modify and redesign your template without much knowledge of CSS and HTML
How To switch to a new Template and use the Template Designer
1.Login to Http://Draft.Blogger.Com
2. Click on the Layout Tab and you will find a new Template Designer Tab there
3. Click that and you will be taken to the new Template Designer.
4. There you will find 15 new templates to choose from . You can see the Live Preview there.
5. The Template designer comes with a cool set of customizers.There are plenty of images to choose from. You can change the layout(1 column, 2 column etc) and you can change almost everything on the template.
You can adjust the Width of the Columns by using simple Sliders and adjust the colours fonts etc.
So just try it out. you are gonna love it..
Hope to see more and more templates being coded in such a way that they can be edited using the designer..
Saturday, May 1, 2010
Add Favicon to blogger
Salam and greeting..
Well I'm sure some of you know what is favicon mean. But most of us don't know about it right? For easiest way to let you guys know, just check this screen shot
Ok.. so now you all know what is favicon right? Yup same like my blog, I also using the favicon. Let's skip to the tutorial on how to add the favicon to your own blog.
1. You need your own logo which it must be in format *.ico, *.png or *.gif (other format I never try yet)
2. Upload the image on any picture hosting such as photobucket, imageshack etc..
3. Log in to your blogger.com
4. Go to "Layout" section then choose "Edit HTML"
Ok.. now this gonna be a little hard step for beginners, well make sure you have backup on your previous template. Let's proceed to next step
1. In "Edit HTML" section, find this code
2. Then add this code below that code (above)
Copy code below:
<link href='http://YOUR-IMAGE-LINK/image.png' rel='shortcut icon'/>
<link href='http://YOUR-IMAGE-LINK/image.png' rel='icon'/>
3. Replace the "ICON FILE URL" with your icon link that you've upload it as I told you to do that before. (http://i129.photobucket.com/albums/p236/gajahwhite/gajahcell/gwicoadd.png)
That's it.. easy right? if you have any problem or question, feel free to leave your comment here, I'll try to answer if I can. Don't worry, you can use Malay if you want :)









